Tugas 3 Interactive Button "Dice Roller" App
Tugas 3
Interactive Button "Dice Roller" App
Nama : Afira Rolobessy
NRP : 5025201006
Kelas : PBB-B
Tahun : 2024
Membuat project
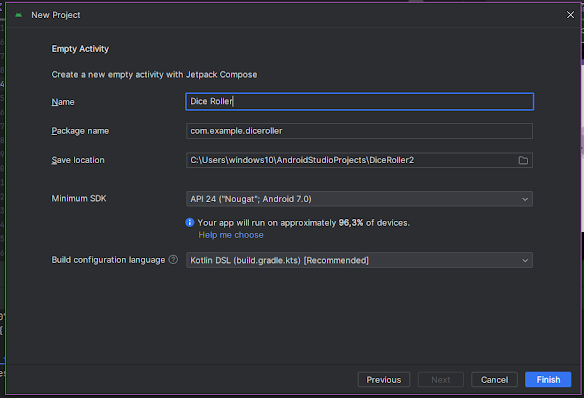
Di Android Studio, klik File > New > New Project.
Dalam dialog New Project, pilih Empty Activity, lalu klik Next.
Di kolom Name, masukkan Dice Roller.
Di kolom Minimum SDK, pilih API level minimum 24 (Nougat) dari menu, lalu klik Finish
Dalam dialog New Project, pilih Empty Activity, lalu klik Next.
Di kolom Name, masukkan Dice Roller.
Di kolom Minimum SDK, pilih API level minimum 24 (Nougat) dari menu, lalu klik Finish
Membuat infrastruktur tata letak
Untuk melihat pratinjau project:
Klik Build & Refresh di panel Split atau Design.
Untuk menyusun ulang kode contoh:
1. Hapus fungsi DefaultPreview().
2. Buat fungsi DiceWithButtonAndImage() dengan anotasi @Composable.
Fungsi composable ini mewakili komponen UI tata letak dan juga menampung logika klik tombol dan tampilan gambar.
3. Hapus fungsi Greeting(name: String).
4. Buat fungsi DiceRollerApp() dengan anotasi @Preview dan @Composable.
Aplikasi ini hanya terdiri dari tombol dan gambar. Jadi, anggap fungsi composable ini sebagai aplikasi itu sendiri. Itulah alasannya fungsi ini disebut fungsi DiceRollerApp().
Menambahkan tombol
Di file strings.xml, tambahkan string dan tetapkan ke nilai Roll.
res/values/strings.xml
Menambahkan gambar
Komponen penting lain dari aplikasi ini adalah gambar dadu yang menampilkan hasil saat pengguna mengetuk tombol Lempar. Anda menambahkan gambar dengan composable Image, tetapi resource gambar juga diperlukan. Jadi, Anda harus mendownload beberapa gambar yang disediakan untuk aplikasi ini terlebih dahulu
Membuat logika pelemparan dadu
Setelah semua composable yang diperlukan tersedia, Anda akan memodifikasi aplikasi agar tombol melempar dadu jika diketuk.
Jalankan aplikasi Anda.
Sekarang seharusnya aplikasi Dice Roller Anda sudah dapat berfungsi sepenuhnya.
Hasil Aplikasi







Komentar
Posting Komentar